chordProSVG
© G. Schacherl, 2021, 2025 Version 3.5
chordProSVG
läuft im Browser und erzeugt aus chordPro-Quelltext eine SVG-Grafik-Datei.
Das Besondere an der erzeugten SVG-Grafik: sie passt sich der Bildschirmgröße an
Was ist chordPro?
chordPro ist ein Text-Dateiformat zur Darstellung von Liedtext mit Akkorden.
Programme diverser Autoren
ChordPro https://www.chordpro.org/
Dieses Programm von Johan Vromans (Entwickler des chordPro-Dateiformats) ist eine ausgereifte Version, mit der PDF-Dateien erstellt werden können.
Simple ChordPro
Simple ChordPro gibt es als Erweiterung für Google Chrome
Ausgabe als Text mit nicht proportionaler Schrift
Sehr nützlich zum Transponieren!
Umwandlung Text mit Akkordzeilen ⇄ chordPro
chordPro - Quelldateien
Eine kleine Auswahl:
The OLGA Archive: Sammlung von chordPro-Dateien
Jim's Songbook: Sammlung und zugleich praktisches Tool zum Musizieren
ANMERKUNG: Manchmal sind kleine Anpassungen im Text notwendig, nicht alle Dateien entsprechen genau dem chordPro-Standard
chordProSVG
Kurzanleitung
Standard-Verfahren mit Beispieldatei
chordProSVG starten (Öffnet in neuem Browserfenster/Tab)

- Button "Convert to SVG" drücken
- Schieberegler so verstellen, dass die längste Zeile der erzeugten Grafik in das Fenster passt
- Button "SVG Source: scalable, CSS extern" drücken
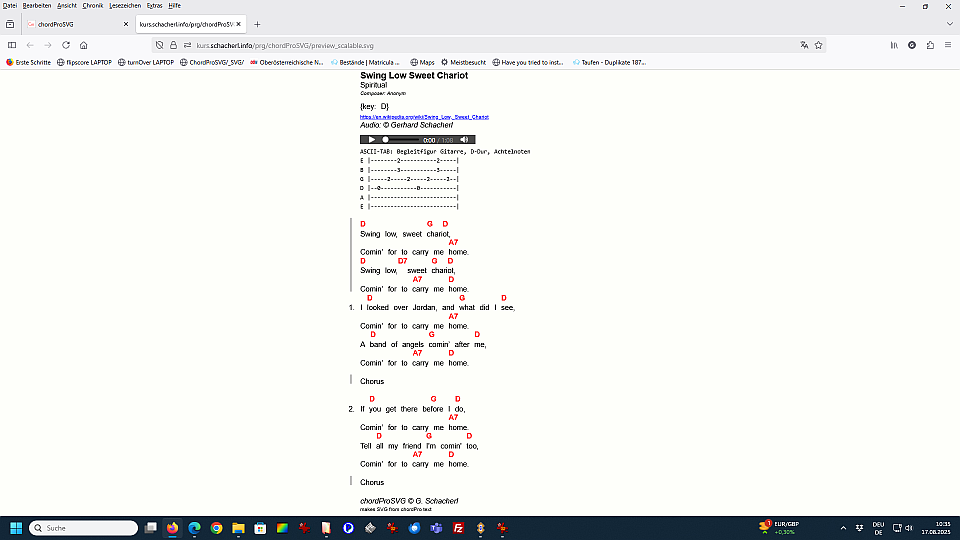
- Button "Preview" drücken - es öffnet sich ein neuer Tab

In der "Preview"-Grafik die Maus im Fenster auf verschiedene Stellen bewegen. Ein Klick bewirkt je nach Bild des Mauscursors:
 Keine Aktion
Keine Aktion Bild skalieren (50% - 110%)
Bild skalieren (50% - 110%) Bild auf Seitengröße
Bild auf Seitengröße Link zu anderer Datei (im Beispiel nicht vorhanden)
Link zu anderer Datei (im Beispiel nicht vorhanden) Wechsel zwischen zweispaltiger / einspaltiger Anzeige
Wechsel zwischen zweispaltiger / einspaltiger Anzeige- Internetlink: Seite öffnet in neuem Fenster
- Audio Player: Abspielen der mp3-Datei
Ausführliche Anleitung
Quelltext schreiben und SVG vorbereiten
Quelltext-Feld
Quelltext im chordPro-Format eintragen
od. gespeicherte chordPro-Datei per Drag & Drop ins Quelltext-Feld ziehen.ChordProSVG erkennt Akkorde [...], Text und folgende Tags:
{title: ...}, {t: ...} {subtitle: ...}, {st: ...} {artist: ...} {composer: ...} {lyricist: ...} {start_of_chorus}, {soc} {end_of_chorus}, {eoc} {start_of_tab}, {sot} {end_of_tab}, {eot} {comment: ...}, {c: ...} # (+ Leerzeichen) {x_href:...} = Internet-Link {x_foreignObject_audio: ...} = Link zu Audio-Datei (mp3)Zur Transposition von Akkorden:

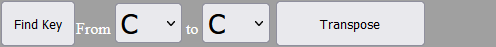
Wenn im Quelltext{key: ...}enthalten ist, kann die Tonart mit dem Button "Find key" ausgelesen werden,
ansonsten muss die Starttonart ("From") selbst gesucht und gewählt werden.
Nach der Transposition steht in{key: ...}die neue Tonart.
Die Funktionalität ist ingesamt noch nicht ganz perfekt, aber durchaus hilfreich.Buttons:

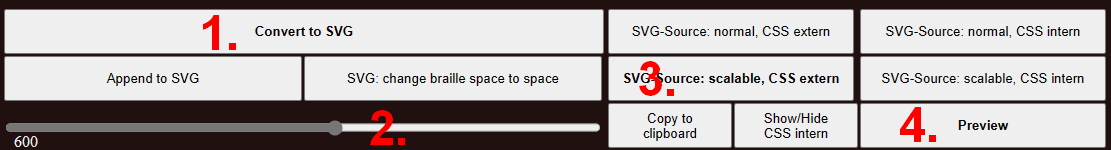
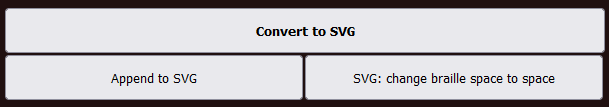
Convert to SVG = Quelltext zu SVG-Grafik konvertieren
Append to SVG = Grafik aus neuem Quelltext an bereits bestehende anhängen
NEU in v3.2: SVG: change braille space to space
chrProSVG verwendet das Braille-Leerzeichen, um die Position von Akkorden anpassen zu können. Wenn nur Liedtext ohne Akkorde vorhanden ist, können auch normale Leerzeichen (space) eingesetzt werden.Breite anpassen
Mit dem Regler:

die Breite der Grafik anpassen, damit sie später ev. zentriert werden kann.
SVG-Code extrahieren
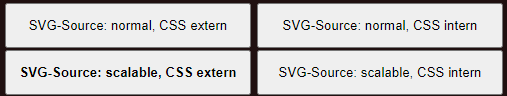
Es können 4 Arten von Code für eine SVG-Grafik erzeugt werden:

Je nach Verwendungszweck kann gewählt werden zwischen:

Das erzeugte SVG erhält eine passene Breite und Höhe (SVG mit 'width' und 'height')
CSS wird in den Quellcode des SVG eingefügt, keine weiteren Dateien notwendig.
Sinnvoll, wenn ein SVG mit dem
<img>-Tag in eine Internetseite eingebunden wird. (In diesem Fall kann das SVG keine externen Dateien wie *.css od. *.js nachladen!)
Das erzeugte SVG erhält eine passene Breite und Höhe (SVG mit 'width' und 'height')
Für externes CSS wird die Datei
chordProSvg_normal.cssbenötigt (siehe Downloads).Bei mehreren SVG-Dateien ist externes CSS sinnvoll, weil alle Dateien damit gleich formatiert werden und Änderungen des CSS leicht möglich sind.

Das erzeugte SVG erhält ein 'viewBox'-Attribut und die externe JavaScript-Datei
chordProSvg_scale.js(siehe Downloads).Das SVG passt sich zunächst der Größe des Bildschirms an und kann nachträglich per Mausklick oder Touch verändert werden.
CSS wird in den Quellcode des SVG eingefügt.

Das erzeugte SVG erhält ein 'viewBox'-Attribut und die externe JavaScript-Datei
chordProSvg_scale.js(siehe Downloads).Das SVG passt sich zunächst der Größe des Bildschirms an und kann nachträglich per Mausklick oder Touch verändert werden.
Für externes CSS wird die Datei
chordProSvg_scale.cssbenötigt (siehe Downloads).Bei mehreren SVG-Dateien ist externes CSS sinnvoll, weil alle Dateien damit gleich formatiert werden und Änderungen des CSS leicht möglich sind.
Mit diesem Button kann man das vom Programm für das SVG vorgesehene CSS sichtbar machen und für die Dauer des Programmlaufs verändern. Die Auswirkungen werden mit dem "Preview"-Button sichtbar. Nach Drücken des Buttons 'Convert to SVG' sind die Auswirkungen auch direkt im Programmfenster sichtbar.
Für 'normal' und 'scalable' gibt es jeweils ein eigenes CSS.
Falls das geänderte CSS später für eigene Zwecke benutzt werden soll, nicht vergessen, es zu kopieren und extra zu speichern! Änderung sind nach Beenden des Programms verloren!
SVG speichern
Der Quelltext (= SVG mit id="mySvg") wird markiert und in die Zwischenablage kopiert, ergänzt durch ein umschließendes SVG (id="chordProSvg") wie beim PREVIEW-Button.
Für erfahrene Computer-Anwender:
Aus der Zwischenablage kann der Code direkt in eine neu erstellte SVG-Datei eingefügt werden!
Sollte die Absicht bestehen, das SVG id="mySvg" in ein bestehendes HTML-Dokument als Inline-SVG einzusetzen,
könnte der Text aus dem Feld direkt herauskopiert werden - ohne den Button "COPY" zu verwenden.
ACHTUNG! Copy funktioniert nicht in allen Browsern!
Das Markieren des SVG-Quelltextes funktioniert immer.
Weniger erfahrene Computeranwender
sollten den PREVIEW-Button benützen:
Der Quelltext (= SVG mit id="mySvg") wird ergänzt durch ein umschließendes SVG (id="chordProSvg") und in einer neuen Internetseite geöffnet.
Einfache Methode zum Speichern der SVG-Datei:
Diese Seite kann als SVG-Grafik (*.svg) lokal gespeichert werden:Menü des Browsers: "Seite speichern unter ..."
Nachteil dieser Methode: Beim Speichern werden vom Browser, wie üblich, zusätzliche Ordner erzeugt. In diesen befinden sich (für jedes SVG extra!) eine CSS-Datei, bzw. die JS-Datei.
Alternative zum COPY-Button für erfahrene Computer-Anwender:
Mit den Development-Tools (F12) im Inspector das SVG mit der id="chordProSvg" kopieren, d.h. in Firefox: Kopieren - Äußeres Html.Den kopierten Code als *.SVG-Datei speichern. Damit wird im Gegensatz zum normalen lokalen Speichern kein zusätzlicher Ordner erzeugt.
Anwendungsbeispiele
SVG "standalone"
Normal
Scalable
Kann per Mausklick oder Touch verändert werden.
NEU in v3.3: Zweispaltig per Mausklick auf das mittlere untere Drittel der Seite!
die-gedanken-sind-frei-SCALE.svg
Notwendige JS-Datei: chordProSvg_scale.js
Notwendige CSS-Datei: chordProSvg_scale.css
SVG "inline" auf Internetseite
Die Beispiele stammen aus einer älteren Version von chordProSVG und werden demnächst angepasst!
Der Quelltext der SVG-Datei steht in chordProSVG als Text zur Verfügung und kann in eine Internetseite eingesetzt werden.
Normal
CSS-Datei: svg-style-inline.css
Scalable
hab-sonne-im-herzen-SCALE.html
CSS-Datei: svg-style-inline-SCALE.css
Für eigene Versuche studieren Sie den Quelltext der angegebenen Seite!
Dynamische Erzeugung von SVG aus dem chordPro-Quelltext
Auf dieser Seite befindet sich ein chordPro-Quelltext, die dynamische Umwandlung in ein SVG besorgt meine Javascript-Datei chordProSVGweb.js
Dazu ist eine CSS-Datei (hier: chordProSvgStyleWeb.css) notwendig, die ev. angepasst werden könnte:
Für eigene Versuche studieren Sie den Quelltext der angegebenen Seite!
ABC-Quelltext und chordPro-Quelltext auf einer Seite
Noch interessanter ist die Kombination aus abc2svg (J. F. Moine) und chordProSVG. Beide Programme rendern dynamisch jeweils eine SVG-Grafik!
Siehe abcweb_chordProSVG-CPsource.html
Zugehörige CSS-Datei: chordProSvgStyleWeb.css
Downloads
Notwendige Dateien für eigene Projekte
CSS normal chordProSvg_normal.css
CSS scalable chordProSvg_scale.css
Wenn "Scalable" gewählt wurde, auch chordProSvg_scale.js