turnOver
Programm zum Umblättern von Musik-Notenblättern
Version 4.3, © Gerhard Schacherl, 2022
Notenblätter passen sich optimal an die Größe des Browserfensters an, auch nach Drehung des Displays
Slider-CSS erstellt mit Hilfe des Online-Tools auf cssportal.com
Programm - Bedienung
Seitentitel

Im Seitentitel ist die Anzahl der Seiten sichtbar
Umblättern
- Tasten:
Cursor Left/Right, Cursor Up/Down, PageUp/Down, Enter/Space,
Home (S. 1), End (letzte Seite) - Maus- oder Touch-Bedienung:

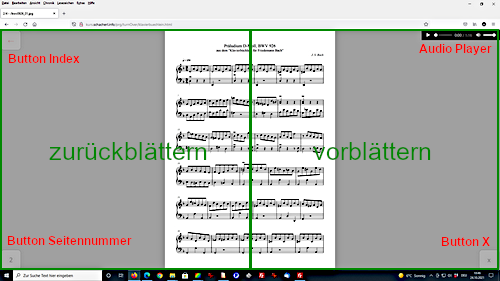
Der Notenbereich ist (virtuell) in 2 Hälften geteilt.
Mauszeiger in linker Hälfte:
Maustaste links od. Touch
blättern zurückMauszeiger in rechter Hälfte:
Maustaste links od Touch
blättern vorUnabhängig von der Stellung des Mauszeigers:
Maustaste rechts od. Touch lang
blättert immer zurück - Presenter od. Fusspedal, das Tasten od. Mausklick simulieren kann
Button Seitennummer

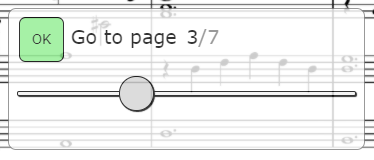
Linksklick auf Button Seitennummer
Blendet transparenten Slider "Gehe zu Seite ..." ein/aus:
Klick auf "OK"-Button (od. Klick auf Button Seitennummer) blendet den Slider wieder aus.

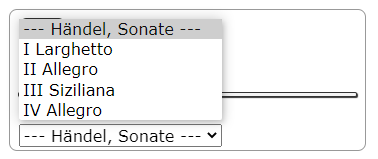
Wenn eine Drop-Down-Liste vorhanden ist, kann das so aussehen:


Klick auf die Drop-Down-Liste bewirkt Sprung zur entsprechenden Seite.
Anschließend wird das Feld automatisch ausgeblendet.
Rechtsklick auf Button Seitennummer
Geht zu Seite 1 (ev. Inhaltsverzeichnis!)
Button Index

Führt auf die Index-Seite zurück
Button "x" (wenn vorhanden)

Versteckt/zeigt alle Buttons
Auch versteckte Buttons bleiben funktionsfähig und können angeklickt werden!
Audio MP3 (wenn vorhanden)
Wenn ein MP3 vorhanden ist, erscheint der HTML5-Player rechts oben.
Das Erscheinungsbild ist je nach Browser unterschiedlich.

Demo
J. S. Bach, Präludium und Fuge g-moll
Minimal-Variante, Buttons ständig sichtbar, Inhaltsverzeichnis, Hochformat
Nein, aber nein - Chorsatz
Button "x", Hochformat
G. F. Händel, Sonate F-Dur
Erweiterte Variante mit mehreren Möglichkeiten: Button "x", Buttons zunächst unsichtbar bzw. leicht durchscheinend, Kapitelmarkierungen, Querformat
Klavierbüchlein für Friedemann Bach
Erweiterte Variante mit allen Möglichkeiten incl. MP3 und Darstellung von Doppelseiten
J. S. Bach, Präludium und Fuge g-moll (SVG)
Das Programm kann auch mit *.svg-Grafiken umgehen.
Diese haben excellente Qualität, sind aber nicht so einfach herzustellen wie *.jpg-Bilder.
(Siehe mein Blog auf gerhard.schacherl.info)
Eigene Projekte
Minimal
Für eigene Projekte sind minimale Kenntnisse über das Erstellen von Internetseiten notwendig.
Benötigt werden Bilder, eine *.html-Seite, turnOver.css und turnOver.js
In die *.html-Seite müssen nur die eigenen Bilder (siehe Beispiel unten) eingebaut werden.
Die maximale Seitenzahl im Slider "seitenwahl" wird automatisch angepasst.
Beispiel
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="turnOver.css">
</head>
<body>
<img src="bilder/klavierbuechlein/klavierbuechlein_deckblatt.jpg">
<img src="bilder/klavierbuechlein/bwv0926_01.jpg">
<img src="bilder/klavierbuechlein/bwv0926_02.jpg">
<img src="bilder/klavierbuechlein/bwv0927.jpg">
<button id="seitenNr" onclick="has('seitenwahl'); this.blur(); event.stopPropagation();">1</button>
<button id="zurueck" onclick="history.back()">←</button>
<div id="seitenwahl" style="display:none;">
<p>
<label id="seitenwahlLabel"></label>
<label id="rangeLabel">1</label>
<input type="range" id="seitenwahlRange" value="1" min="1" max="10"
oninput="geheZu(this.value);" />
</p>
</div>
<script src="turnOver.js"></script>
</body>
</html>
Erweitert
Benötigt werden Bilder, eine *.html-Seite, turnOver.css und turnOver.js
Audio-Dateien MP3 (optional)
Bilder
Bilder wie bei Minimal-Variante
Kapitelmarkierungen
Anstelle oder zusätzlich zum Inhaltsverzeichnis könnten Kapitelmarkierungen in eine Drop-Down-Liste geschrieben werden.
(value="2" entspricht der Seitenzahl 2)
Audio MP3
HTML5 Audio (MP3)
Jedes Audio-Element muss eine ID erhalten, die dem relativen Pfad + Dateiname (ohne Endung) des zugehörigen Bildes entspricht (das Bild, bei dem das MP3 beginnen soll).
Buttons verstecken
Mit einem zusätzlichen Button können alle Buttons versteckt/gezeigt werden. Auch versteckte Buttons bleiben funktionsfähig!
Zusätzliches Script am Ende der Seite
Grad der Transparenz von Buttons
Die Durchsichtigkeit der Buttons ist einstellbar:
opacity1=0; (unsichtbar), opacity2=1; (deckend),
Zwischenwerte möglich, Standard (wenn nichts angegeben):
opacity1=0.5; opacity2=0;
Werte für eine Seite, bei der die Buttons anfangs unsichtbar sind:
opacity1=0; opacity2=0.5;
Doppelseiten
Wo das Programm Doppelseiten setzen soll, wird durch die Variable var doppelseitig=[2]; (hier: Seite 2) angegeben. Doppelseiten werden nur gesetzt, wenn die Bildschirmauflösung es zulässt. Ansonsten bleibt es bei Einzelseiten.
Mittig gesetzte Seiten
Seiten, die mittig am Bildschirm erscheinen sollen, werden durch die Variable
var mittig = [1,4]; (hier: Seiten 1 und 4) angegeben.
Rechts gesetzte Seiten
Auch eine Seite, die der rechten Doppelseite entspricht, könnte gesetzt werden. Angenommen, bei einem dreiseitigen Stück soll nach der ersten Seite umgeblättert werden, die Seiten 2 und 3 aber als Doppelseiten erscheinen.
In diesen Fall wäre es sinnvoll, die 1. Seite rechts zu setzen, um anzudeuten, dass anschließend umgeblättert werden muss. Variable var rechts=[]; (hier leer).
Beispiel
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="turnOver.css"> </head> <body> <img src="bilder/klavierbuechlein/klavierbuechlein_deckblatt.jpg"> <img src="bilder/klavierbuechlein/bwv0926_01.jpg"> <img src="bilder/klavierbuechlein/bwv0926_02.jpg"> <img src="bilder/klavierbuechlein/bwv0927.jpg"> <audio id="bilder/klavierbuechlein/bwv0926_01" controls> <source src="bilder/klavierbuechlein/bwv926.mp3" type="audio/mpeg"> </audio> <audio id="bilder/klavierbuechlein/bwv0927" controls> <source src="bilder/klavierbuechlein/bwv927.mp3" type="audio/mpeg"> </audio> <button id="seitenNr" onclick="has('seitenwahl'); this.blur(); event.stopPropagation();">1</button> <button id="zurueck" onclick="history.back()">←</button> <button id="x">x</button> <div id="seitenwahl" style="display:none;"> <p> <label id="seitenwahlLabel"></label> <label id="rangeLabel">1</label> <input type="range" id="seitenwahlRange" value="1" min="1" max="10" oninput="geheZu(this.value);" /> </p> </div> <div id="seitenwahl2"> <select onclick="event.stopPropagation();" onchange="var sNr=this.value; geheZu(eval(sNr)); this.blur();"> <option value="1">--- Klavierbüchlein ---</option> <option value="1">Praeludium D-Moll, BWV 926</option> <option value="2">Praeambulum F-Dur, BWV 927</option> </select> </div> <script src="turnOver.js"></script> <script> opacity1=0; opacity2=0.2; var doppelseitig = [2]; var mittig = [1,4]; var rechts=[]; </script> </body> </html>
Download
HTML-Grundgerüst (minimal) als Textdatei
(Text kopieren, bearbeiten und als *.html-Datei speichern)
HTML-Grundgerüst (erweitert) als Textdatei
(Text kopieren, bearbeiten und als *.html-Datei speichern)
turnOver.css
turnOver.js